
How to create a stable foundation for your design system
Design systems are becoming increasingly popular in the technology industry due to the numerous benefits they offer companies. But what exactly is a design system and what advantages does it offer? How do you set up a design system and how do you avoid supposed stumbling blocks? Stefan Haingärtner, Senior UX Designer at sovanta, gets to the bottom of these and other questions.
What makes a design syste good?
A design system is a collection of principles, guidelines, and components that make the appearance of a brand appear consistent across different platforms. This enables the design of appealing user interfaces that reinforce brand identity across applications and devices. A typical design system consists of a central point of contact where elements such as principles, colors, typography, components, and interaction guidelines are documented. This is often referred to as a “style guide” or “brand guideline.” In addition, there are libraries of UI components used by designers. Their counterparts are libraries with functional components for development.

Every company needs a design system!
In addition to improving consistency and strengthening brand identity, design systems offer other benefits to companies:
- They improve collaboration between design, development, testers and stakeholders. Since structures and terminology are standardized and there is a central point of contact for questions, communication is simplified and misunderstandings are reduced.
- Standardized interaction patterns that are extensively tested and constantly optimized improve the user experience. Design systems are built to scale well. Therefore, often neglected topics such as accessibility can be taken into account. This means that people with impairments can also enjoy a good user experience.
- Design systems make development faster, more efficient and – surprisingly for some – more flexible. Because components can be assembled in a modular fashion, applications can be easily optimized for different use cases. This leads to fewer individual developments, which are often time-consuming and cost-intensive. It also reduces the workload for testers. Since components are tested in a wide variety of scenarios, they deliver a high level of quality “out of the box”.
Next Step: How to build a design system?
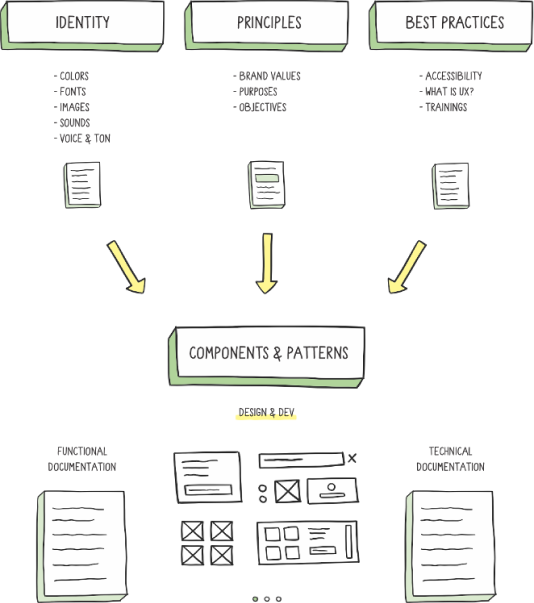
Now, of course, the question is how to properly approach the construction of a design system? The answer: Just as you take care to build a stable foundation when building a house, you should start with the “why” when building a design system. What is the core of the brand? From this, the principles of the design system can be derived. By answering questions such as “Should our product appear more playful and friendly or clear and professional?”, one creates a framework for further work. In the second step, you take stock and try to derive patterns: Which colors and fonts are already used for the brand today? Are there small deviations that can be standardized? With these findings and the principles in mind, designers build the foundation of the design system in the next step: Color palettes and icon libraries are created and rules for typography are defined. The motto here is: as simple as possible, as complex as necessary.
This basis is used to create simple components like buttons. In the next step, these are used in more complex components such as action bars, which are needed in even more complex components such as forms and modals. This approach is called Atomic Design. The results are documented in the style guide, so that it is always possible to see which elements exist and how they are to be used. In addition, interaction patterns are recorded there, which describe the interaction between components. Next, the UI components are converted by development into components of the target technology. These are tested for functionality and visual consistency. Here, designers, developers and testers work closely together. The end result is version 1.0 of our design system.
What are the biggest pitfalls here and how do you avoid them?
Before deciding on a design system, all parties involved should be clear about the following points:
- A design system is not created in one day
An interdisciplinary team must be put together, which cannot do any productive work during the set-up phase. Advantages arise only after a first version of the system is available and used by many areas. - A design system is a living product
Just as a house needs to be maintained and modernized, a design system is constantly growing. New requirements must be incorporated and improvements made. After all, the system will only be used if it meets the requirements of the users. And only when it is actually used can it fully exploit its advantages. - A design system does not have to be perfect
You can waste a lot of time working on a perfect design system whose release keeps getting delayed. It is important to start quickly with a 1.0 release, even if it only covers 80% of the known requirements. Feedback from actual users is more valuable than goals based on assumptions.
Need help setting up your design system?
We are happy to support you in this process. Our experienced design team will guide you through the entire process – just contact us.




