
So entsteht ein stabiles Fundament für Ihr Designsystem
Designsysteme erfreuen sich in der Technologiebranche aufgrund der zahlreichen Vorteile, die sie Unternehmen bieten, zunehmender Beliebtheit. Aber was ist ein Designsystem eigentlich und welche Vorteile bietet es genau? Wie baut man ein Designsystem auf und wie vermeidet man vermeintliche Stolpersteine? Diesen und weiteren Fragen geht Stefan Haingärtner, Senior UX Designer bei sovanta, auf den Grund.
Was macht ein gutes Designsystem aus?
Unter einem Designsystem versteht man eine Sammlung von Prinzipien, Richtlinien und Komponenten, die das Erscheinungsbild einer Marke über verschiedene Plattformen hinweg konsistent erscheinen lassen. So lassen sich ansprechende Benutzeroberflächen gestalten, die anwendungs- und geräteübergreifend die Markenidentität stärken. Ein typisches Designsystem besteht aus einer zentralen Anlaufstelle, auf der Elemente wie Prinzipien, Farben, Typografie, Komponenten und Interaktionsrichtlinien dokumentiert sind. Diese wird oft als „Style Guide“ oder „Brand Guideline“ bezeichnet. Dazu kommen noch Bibliotheken mit UI-Komponenten, die von Designern genutzt werden. Deren Gegenstücke sind Libraries mit funktionalen Komponenten für die Entwicklung.

Jedes Unternehmen braucht ein Designsystem!
Neben der verbesserten Konsistenz und Stärkung der Markenidentität bieten Designsysteme noch weitere Vorteile für Unternehmen:
- Sie verbessern die Zusammenarbeit zwischen Design, Entwicklung, Testern und Stakeholdern. Da Strukturen und Begrifflichkeiten vereinheitlicht sind und es eine zentrale Anlaufstelle für Fragen gibt, wird die Kommunikation vereinfacht und Missverständnisse reduziert.
- Durch standardisierte Interaktionsmuster, die ausgiebig getestet und ständig optimiert werden, verbessert sich die User Experience. Designsysteme werden gebaut, um gut zu skalieren. Deshalb können oft vernachlässigte Themen wie zum Beispiel die Barrierefreiheit beachtet werden. So kommen auch Menschen mit Beeinträchtigungen in den Genuss eines guten Nutzererlebnisses.
- Durch Designsysteme lässt sich die Software schneller, effizienter und – für manch einen überraschend – auch flexibler entwickeln. Da sich Komponenten modular zusammensetzen lassen, können Anwendungen einfach auf verschiedene Use Cases hin optimiert werden. Dies führt zu weniger Individualentwicklungen, die oft zeit- und kostenintensiv sind. Außerdem reduziert sich der Aufwand für Tester. Da Komponenten in verschiedensten Szenarien erprobt werden, liefern sie „Out of the box“ ein hohes Maß an Qualität.
Next Step: Wie baut man ein Designsystem auf?
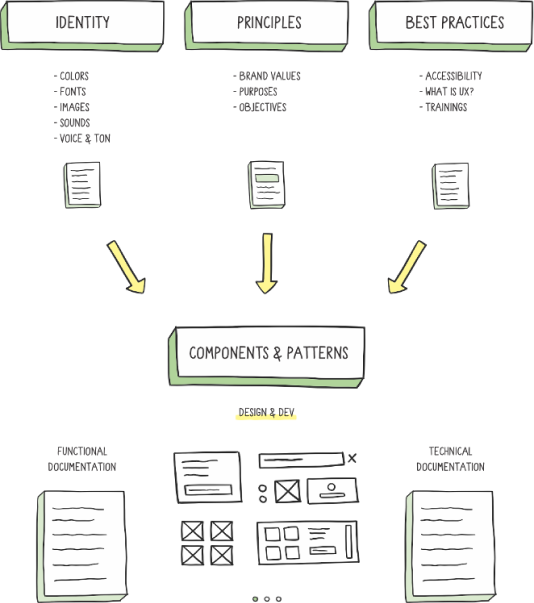
Jetzt steht natürlich die Frage im Raum, wie man den Aufbau eines Designsystems richtig angeht? Die Antwort: Genauso wie man beim Hausbau auf ein stabiles Fundament achtet, sollte man bei einem Designsystem mit dem „Warum?“ anfangen. Was ist der Kern der Marke? Daraus lassen sich die Prinzipien des Designsystems ableiten. Indem man Fragen wie „Soll unser Produkt eher verspielt und freundlich oder klar und professionell wirken?“ beantwortet, schafft man einen Rahmen für die weitere Arbeit. Im zweiten Schritt macht man eine Bestandsaufnahme und versucht Muster abzuleiten: Welche Farben und Schriften werden heute schon für die Marke genutzt? Gibt es kleine Abweichungen, die sich vereinheitlichen lassen? Mit diesen Erkenntnissen und den Prinzipien im Hinterkopf bauen Designer im nächsten Schritt das Fundament des Designsystems auf: Farbpalletten und Icon-Bibliotheken werden erstellt und Regeln für die Typografie definiert. Das Motto hier lautet: So einfach wie möglich, so komplex wie nötig.
Diese Grundlage wird genutzt, um einfache Komponenten wie Buttons zu erstellen. Diese werden im nächsten Schritt in komplexere Komponenten wie Aktionsleisten eingesetzt, die in noch komplexeren Komponenten wie Formularen und Modalen gebraucht werden. Dieser Ansatz nennt sich Atomic Design. Die Ergebnisse werden im Style Guide dokumentiert, sodass jederzeit nachvollzogen werden kann, welche Elemente es gibt und wie sie einzusetzen sind. Außerdem werden dort Interaktionsmuster festgehalten, die das Zusammenspiel zwischen Komponenten beschreiben. Als nächstes werden die UI-Komponenten von der Entwicklung in Komponenten der Zieltechnologie umgesetzt. Diese werden auf Funktionalität und visuelle Konsistenz getestet. Hier arbeiten Designer, Entwickler und Tester eng zusammen. Am Ende steht Version 1.0 unseres Designsystems.
Was sind dabei die größten Fallen und wie vermeidet man sie?
Bevor die Entscheidung für ein Designsystem fällt, sollten sich alle Beteiligten über folgende Punkte im Klaren sein:
- Ein Designsystem entsteht nicht an einem Tag
Es muss ein interdisziplinäres Team zusammengestellt werden, welches während der Aufbauphase keine produktive Arbeit verrichten kann. Vorteile ergeben sich erst, nachdem eine erste Version des Systems verfügbar ist und von vielen Bereichen genutzt wird. - Ein Designsystem ist ein lebendiges Produkt
Genauso wie ein Haus gepflegt und modernisiert werden muss, wächst ein Designsystem ständig. Neue Anforderungen müssen aufgenommen und Verbesserungen eingepflegt werden. Denn nur wenn das System die Anforderungen der Nutzer abdeckt, wird es auch genutzt. Und nur wenn es auch wirklich genutzt wird, kann es seine Vorteile voll ausspielen. - Ein Designsystem muss nicht perfekt sein
Man kann sehr viel Zeit damit verschwenden, an einem perfekten Designsystem zu arbeiten, dessen Release sich immer weiter hinauszögert. Es ist wichtig, schnell mit einer Version 1.0 zu starten, selbst wenn sie nur 80% der bekannten Anforderungen abdeckt. Das Feedback der eigentlichen Nutzer ist wertvoller, als auf Annahmen basierte Ziele.
Sie brauchen Hilfe beim Aufsetzen Ihres Designsystems?
Gerne unterstützen wir Sie dabei. Unser erfahrenes Design-Team begleitet Sie durch den gesamten Prozess – kontaktieren Sie uns einfach.




