
6 Guidelines: How to design SAP Fiori
SAP Fiori is the fast track to applications with a good user experience. But although the SAP standard can do a lot out of the box, we often hear in customer conversations that the right use, the right configuration, and also useful extensions are required. To design SAP Fiori correctly for our customers, Daniel Grab is on board as UX designer at sovanta and tells us here a few guidelines he follows in SAP Fiori projects:
1. Stay as close as possible to the standard!
In general, we always try to stay as close as possible to the SAP standard. This makes it easier for the customer to update to newer SAP UI5 versions later on. Because with custom elements, there is a possibility that they will no longer function as desired after an update and will have to be adapted again. However, if we can’t find a ready-made component in the standard that fits the solution, then we look around in the SAP Fiori Library or UI5 Library for existing components that we can combine in a meaningful way to become the solution. If that doesn’t work, then of course we build custom controls. Fortunately, there are already some available in our sovanta Fiori Extension Library.
2. Not everything is possible in every SAP Fiori version
The decisive factor for a SAP Fiori project is the version number with which a customer operates its SAP system landscape. For us designers, this means that some features cannot be used in earlier versions. In the SAP Fiori Design Guidelines and the SAP UI5 Samples, earlier versions can be selected and tested to make sure what is possible and what is not.
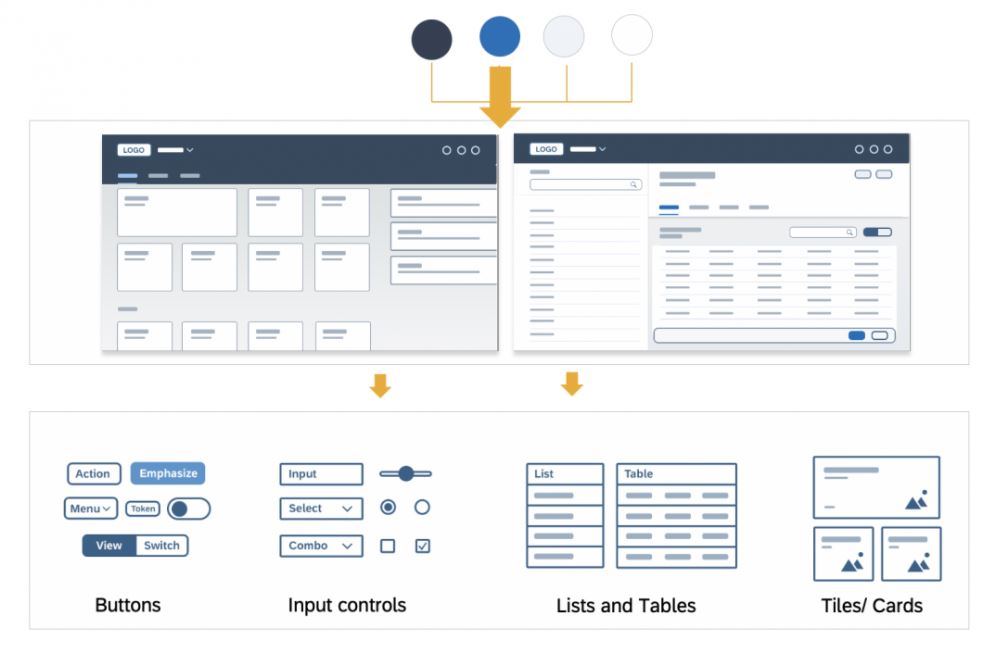
3. Select floor plan according to the task
What task should the SAP Fiori app fulfill? We get to the bottom of this question together with our customers in a workshop at the beginning of a project. Only when we know the task can we select the right floor plan. The SAP Fiori page “When to Use Which Floorplan” also helps here. In general, floor plans are to be understood as templates that fulfill different tasks. There are floorplans to …
- Get an overview of tasks and contents
- List contents
- Edit content
- Create content (e.g. wizard)
- Display KPIs
- List products
4. Using SAP Fiori Elements correctly
SAP Fiori Elements is a kind of construction kit that contains the most common components and floor plans. Elements can therefore be used to create standard applications that follow one of the common floor plans. The construction kit is well suited for a quick implementation of solutions that map an already existing use case in existing floor plans. On the other hand, Elements is not as flexible and is severely limited in terms of customizing.
5. The question of the right theme
There are two “main themes”: Belize and Quartz Light. Basically, Belize is for Fiori 2 and Quartz Light for Fiori 3, but both themes can be used independently of the Fiori version. There is also a Quartz Dark theme and High Contrast themes for visually impaired users. For our customers exciting: it is of course also possible to adapt the theme to the corporate design of the customer. This concerns the colors and fonts. Icons can also be exchanged. However, it is important to ensure that the icons are provided in an icon font.

6. The key question: with or without shell bar?
In some cases, the application is embedded in another application. In this case, it is necessary to hide the shell bar, since navigation and user settings run via a higher level. An example: A plant employee is supposed to record his times via a so-called employee kiosk and otherwise does not need access to other SAP Fiori applications and settings. It is then important to ensure that navigation in the embedded application works without a shell bar. For example, you no longer have a back button available, which is integrated in the shell bar. So you have to make sure that navigation is possible in another way.
Are you looking for support with your SAP Fiori project?
With our offers like “SAP Fiori Education & Training” and “SAP Fiori Standard Check” we’ll offer you the support you need in your SAP Fiori project.



