
6 Guidelines: So designed man SAP Fiori
SAP Fiori ist der schnelle Weg zu Anwendungen mit guter User Experience. Doch obwohl der SAP Standard Out-of-the-Box schon vieles kann, hören wir in Kundengesprächen häufig, dass der richtige Einsatz, die passende Konfiguration und auch sinnvolle Erweiterungen gefragt sind. Um SAP Fiori für unsere Kunden richtig zu designen ist Daniel Grab als UX Designer bei sovanta mit an Bord und verrät uns hier ein paar Guidelines, nach denen er in SAP Fiori-Projekten vorgeht:
1. So nah wie möglich am Standard bleiben!
Generell versuchen wir immer, so nah wie möglich am SAP-Standard zu bleiben. Das vereinfacht dem Kunden später das Update auf neuere SAP UI5-Versionen. Denn bei Custom-Elementen besteht die Möglichkeit, dass sie nach einem Update nicht mehr wie gewünscht funktionieren und nochmal angepasst werden müssen. Wenn wir im Standard jedoch keine fertige Komponente finden, die für die Lösung passt, dann schauen wir uns in der SAP Fiori Library oder SAP UI5-Library nach vorhandenen Komponenten um, die wir sinnvoll kombinieren können, um zur Lösung zu gelangen. Klappt das nicht, dann bauen wir natürlich auch Custom Controls. Zum Glück sind schon einige in unserer sovanta Fiori Extension Library verfügbar.
2. Nicht in jeder SAP Fiori-Version ist alles möglich
Entscheidend für ein SAP Fiori-Projekt ist die Versionsnummer, mit der ein Kunde seine SAP-Systemlandschaft betreibt. Für uns Designer bedeutet das, dass manche Features in früheren Versionen nicht benutzt werden können. In den SAP Fiori Design Guidelines und den SAP UI5 Examples können frühere Versionen ausgewählt und getestet werden, um sicher zu gehen, was möglich ist und was nicht.
3. Floorplan analog zur Aufgabe aussuchen
Welche Aufgabe soll die SAP Fiori App eigentlich erfüllen? Dieser Frage gehen wir zu Beginn eines Projektes gemeinsam mit unseren Kunden in einem Workshop auf den Grund. Denn nur wenn wir die Aufgabe kennen, können wir den richtigen Floorplan aussuchen. Hier hilft auch die SAP Fiori-Page „When to Use Which Floorplan“. Generell sind Floorplans als Templates zu verstehen, die verschiedene Aufgaben erfüllen. Es gibt Floorplans um …
- eine Übersicht über Aufgaben und Inhalte zu bekommen
- Inhalte aufzulisten
- Inhalte zu bearbeiten
- Inhalte anzulegen (z.B. Wizard)
- KPIs anzuzeigen
- Produkte aufzulisten
4. SAP Fiori Elements richtig einsetzen
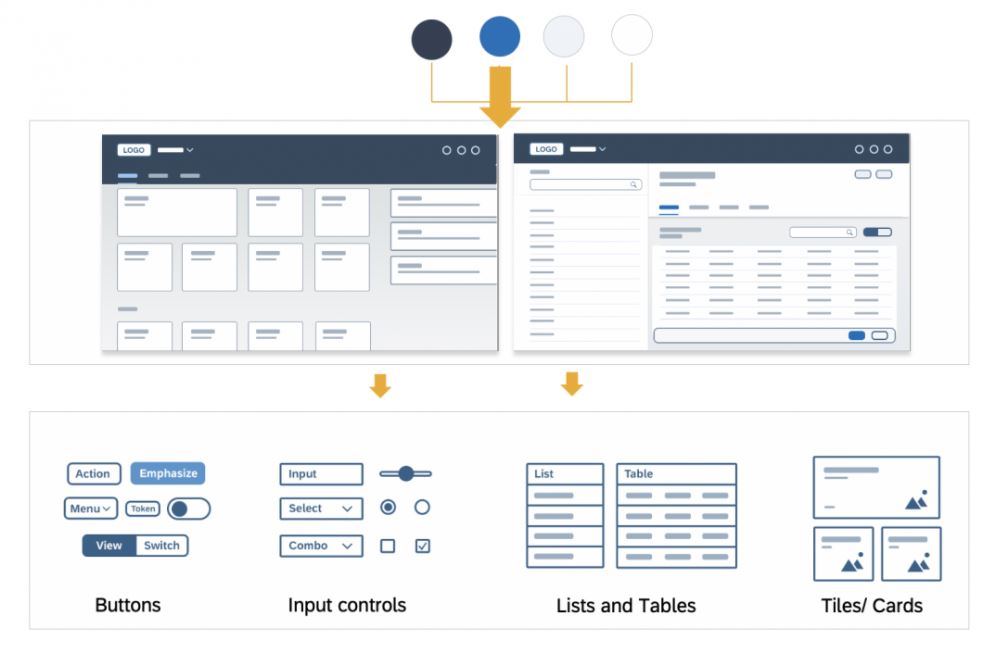
SAP Fiori Elements ist eine Art Baukasten, der die gängigsten Komponenten und Floorplans beinhaltet. Mit Elements können daher Standardapplikationen erstellt werden, die einem der gängigen Floorplans folgen. Der Baukasten ist gut geeignet für eine schnelle Umsetzung von Lösungen, die einen bereits existierenden Use Case in bestehenden Floorplans abbilden. Dafür ist Elements nicht so flexibel und im Customizing stark eingeschränkt.
5. Die Frage nach dem passenden Theme
Es gibt zwei “Mainthemes”: Belize und Quartz Light. Grundlegend steht Belize für Fiori 2 und Quartz Light für Fiori 3. Beide Themes können aber auch unabhängig der Fiori-Version genutzt werden. Daneben gibt es auch noch ein Quartz Dark-Theme, sowie High Contrast Themes für visuell eingeschränkte User. Für unsere Kunden spannend: es ist natürlich auch möglich das Theme an das Corporate Design des Kunden anzupassen. Dies betrifft die Farben und Schriften. Icons können ebenfalls ausgetauscht werden. Dabei ist aber darauf zu achten, dass die Icons in einem Iconfont bereitgestellt werden.

6. Die Gretchenfrage: Mit oder ohne Shell Bar?
In manchen Fällen wird die Anwendung in eine andere Anwendung eingebettet. Dann ist es notwendig, die Shell Bar auszublenden, da Navigation und Benutzereinstellungen über eine übergeordnete Ebene laufen. Ein Beispiel: Ein Werksmitarbeiter, soll über ein sogenanntes Mitarbeiter-Kiosk seine Zeiten erfassen und braucht ansonsten keinen Zugriff auf weitere SAP Fiori-Anwendungen und Einstellungen. Wichtig ist dann, dass dennoch sichergestellt ist, dass gerade die Navigation in der eingebetteten Anwendung auch ohne Shell Bar funktioniert. So hat man dann zum Beispiel keinen Zurück-Button mehr zur Verfügung, der nämlich in der Shell Bar integriert ist. Also muss man schauen, dass eine Navigation auf anderem Weg möglich ist.
Sie suchen Unterstützung bei Ihrem SAP Fiori-Projekt?
Mit Angeboten wie SAP Fiori Education & Training und dem SAP Fiori Standard im Check helfen wir schon bei den ersten Schritten ins SAP Fiori-Projekt.



