
Horizon – das kann das neue SAP Fiori Theme
Vor einiger Zeit hat die SAP mit „Horizon“ ein neues Fiori-Theme ausgerollt. Das Theme bringt frischen Wind in das Design von SAP Fiori-Applikationen. Durch stärkere Kontraste, weiche Formen und dem Einsatz von differenzierten Schriftschnitten, lässt das neue Theme visuelle Hierarchien besser erkennen und macht SAP Fiori-Anwendungen somit noch übersichtlicher. Das soll dem Nutzer helfen, sich besser auf seine tägliche Arbeit im SAP-System zu konzentrieren. Was genau im Horizon Theme anders ist, hat Daniel Grab, UX Designer bei sovanta, für uns zusammengefasst:
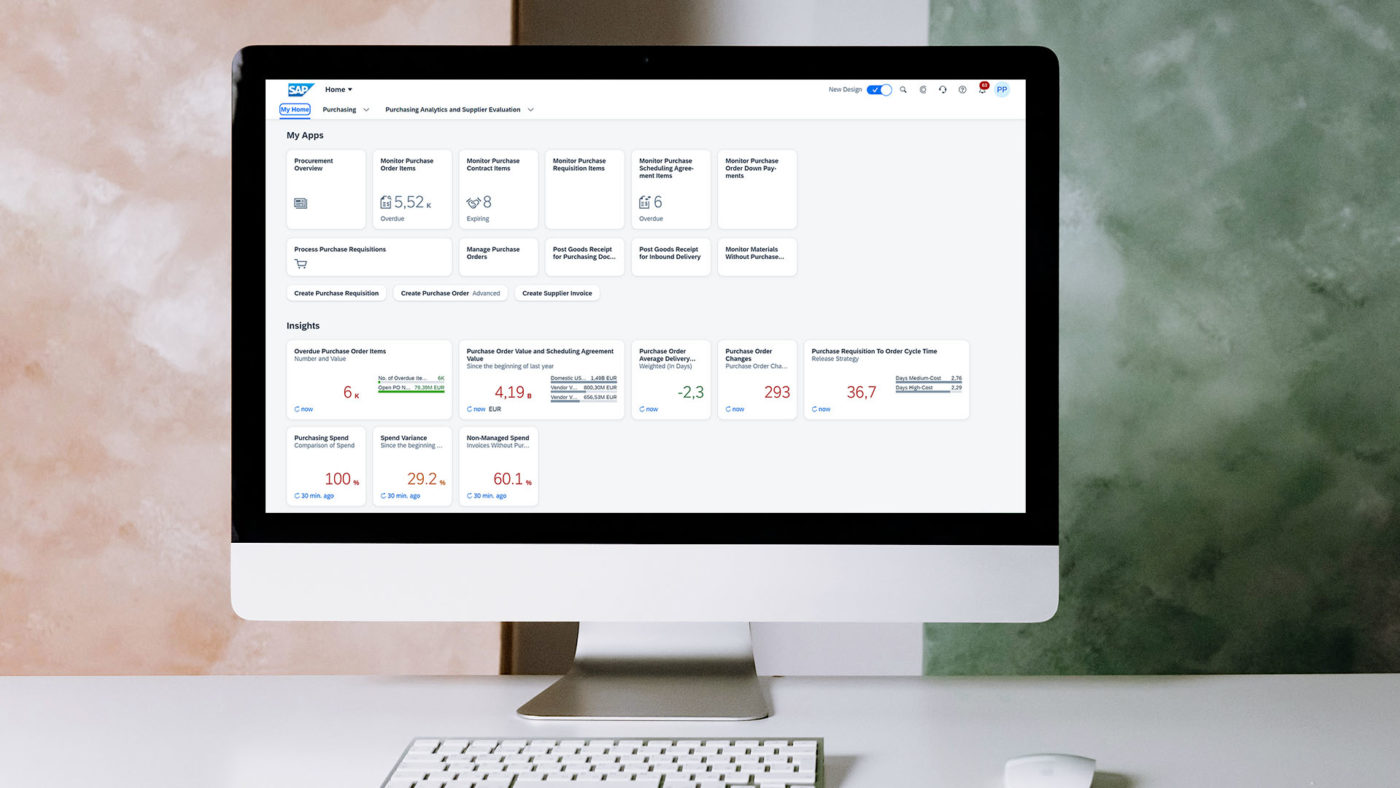
Alt vs. Neu: Quartz vs. Horizon
Im Vergleich zu dem Vorgänger Quartz kommt Horizon mit einigen neuen visuellen Anpassungen daher:
- Die Grundfarben wirken deutlich kräftiger und frischer.
- Verbesserte Kontraste und mehr Weißraum machen es für den Nutzer leichter, sich auf die wichtigen Inhalte der Applikation zu fokussieren.
- Fette Schriftschnitte an bestimmten Punkten, wie zum Beispiel dem Page Header, unterstützen den Fokus zusätzlich.
- Abgerundete Ecken und vereinfachte UI-Elemente lassen die Applikation moderner und frischer wirken.
- Das Icon-Set wurde komplett runderneuert. Alle Icons wirken durch eine einheitliche Größe und Linienstärke viel ausgewogener und aus einem Guss – Sie sind deutliche lesbarer als die Icons der Vorgängerversion.
Ein komplettes Theme-Paket für alle Nutzer
Horizon bringt gleich ein ganzes Paket an Designs mit. Neben dem Morning Horizon, der Standardversion, ist auch Evening Horizon wählbar, ein Theme, dass für den Dark Mode von Endgeräten optimiert ist. Beide Themes werden durch die Varianten High Contrast White und High Contrast Black ergänzt – diese sind komplett WCAG 2.2-kompatibel und somit barriefrei. Natürlich ist es auch weiterhin möglich ein eigenes, an den Kunden angepasstes Theme in SAP Fiori zu erstellen. Mit dem SAP Theme Designer können ganz einfach Basisparameter, wie Logo, Farben, Fonts und Icons ausgetauscht werden. Somit wird sichergestellt, dass auch die SAP Fiori-Applikationen zu dem Brand Design des Unternehmen passen und ein ganzheitliches Bild entsteht.

Was ist wichtig für Designer, Entwickler und unsere Kunden?
Ein Wechsel auf das SAP Fiori Horizon Theme stellt prinzipiell kein Problem dar. Bei Standardanwendungen werden bei den verwendeten Controls lediglich Farben, Icons und Fonts ausgetauscht. Anders sieht es jedoch bei Custom-Controls oder CSS-Klassen aus, die manuell erstellt wurden. Hier kann es sein, dass die Controls nach dem Wechsel nicht mehr optimal aussehen und entsprechend angepasst werden müssen. Aber keine Sorge: Darunter leidet in der Regel nur das Design, nicht aber die Funktionalität.
Wichtig zu wissen:
Das SAP Fiori Horizon Theme ist aktuell für SAPUI5 ab Version 1.102 (ab 1.93.3 experimentell) und für UI5 Web Components ab Version 1.4.0 verfügbar. Auch im Theme-Designer steht es seit kurzem zur Verfügung. Möchte ein Kunde als das Horizon Theme nutzen, muss er seine SAP-Systemlandschaft mindestens auf die SAP UI5-Version 1.102 updaten. Dies kann natürlich einen gewissen Aufwand an Zeit und Kosten bedeuten.
Downloads und weitere Informationen
Die einzelnen Controls im neuen Look können in der Control-Samples-Library angeschaut und mit den bisherigen Themes verglichen werden. In den offiziellen SAP Fiori Design-Guidelines können die Design Stencils für Figma heruntergeladen werden. Das Paket besteht aus:
- allen notwendigen Designelementen als Figma-Komponenten
- dem SAP-Font „72“
- dem neuen Icon-Set
Noch Fragen zum SAP Fiori Horizon Theme?
Wir stellen uns Ihren Fragen rund um SAP Fiori. Sprechen Sie uns gerne an!




