
Barrierefreiheit auch in B2B-Anwendungen
Manchmal kann eine kleine Veränderung einen großen Einfluss haben – oft, ohne dass uns das vorher bewusst ist. Nehmen wir zum Beispiel die automatischen Türöffner, die während der Corona-Pandemie vermehrt installiert wurden. Das Ziel war, dass weniger Türklinken berührt werden und dadurch mögliche Krankheiten nicht übertragen werden. Jetzt zeigt sich, dass die automatischen Türöffner einen weiteren großen Vorteil haben: Menschen im Rollstuhl, mit Gehhilfe, Eltern mit Kinderwagen oder einfach jeder, der zwei volle Einkaufstüten trägt – alle können nun mühelos Türen passieren. Senior UX Designer Christophe Chan-Hin hat dieses Phänomen aufmerksam beobachtet und sich gefragt: Warum braucht es eine Pandemie, um diese Barriere für viele zu beseitigen? In diesem Blogpost setzt er sich mit dem Barrierefreiheitsstärkungsgesetz und dessen Auswirkungen auf B2B-Anwendungen auseinander.
Den im Intro beschriebenen Effekt nennt man den Curb-Cut-Effekt: Eine Lösung, die ursprünglich für Menschen mit Behinderungen entwickelt wurde (oder, wie oben beschrieben, für einen spezifischen Zweck während der Pandemie), erweist sich auch für die Allgemeinheit als vorteilhaft. Ähnliches werden wir auch beim Barrierefreiheitsstärkungsgesetz feststellen: Obwohl es in erster Linie darauf abzielt, Menschen mit Behinderungen den barrierefreien Zugang zu digitalen Angeboten zu ermöglichen, wird schnell deutlich, dass einige Funktionen und Anpassungen auch nicht-behinderten Menschen die Nutzung von Anwendungen erleichtern. Das Gesetz bezieht sich zunächst auf B2C-Anwendungen. Es wird jedoch bald klar werden, dass auch B2B-Anwendungen in Sachen Barrierefreiheit nachziehen sollten.
Zum Hintergrund
Das Barrierefreiheitsstärkungsgesetz setzt den European Accessibility Act in Deutschland um. Dieser wurde nicht aus dem Nichts entwickelt und startet nicht bei Null: Die USA haben bereits seit 1990 den „Americans with Disabilities Act“ (ADA), der 2008 im Kontext digitaler Anwendungen erweitert wurde. Zudem gibt es seit 1997 die Web Accessibility Initiative (WAI). Da diese aus dem World Wide Web Consortium (W3C) hervorgegangen ist, ist Barrierefreiheit schon lange Teil der Webstandards.
So wird Barrierefreiheit definiert:
„Barrierefreies Web bedeutet, dass Webseiten, Werkzeuge und Technologien so gestaltet sind, dass Menschen mit Behinderungen sie nutzen können. Genauer gesagt können Menschen:
- das Web wahrnehmen, verstehen, navigieren und mit ihm interagieren
- zum Web beitragen“
Warum ist Barrierefreiheit für digitale Anwendungen so wichtig?
Ein Blick auf die Zahlen für Deutschland zeigt, wie groß das Thema tatsächlich ist:
- 7,9 Millionen Menschen in Deutschland haben eine Schwerbehinderung.
- 2,8 Millionen Menschen haben eine leichte Behinderung (z. B. eingeschränkte Motorik oder vermindertes Hörvermögen).
- Rund 40 % der Bevölkerung leben mit einer oder mehreren chronischen Erkrankungen.
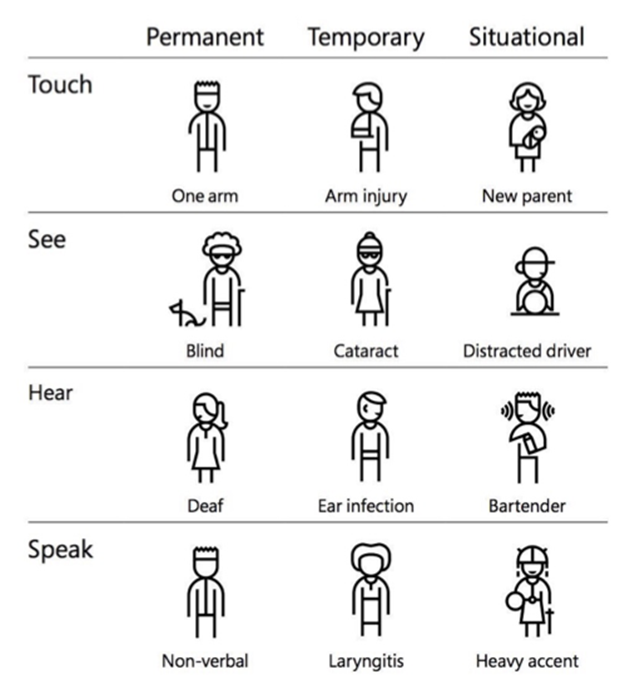
Nicht jede Behinderung oder Einschränkung ist sichtbar. Behinderungen und Einschränkungen können Motorik, Sehvermögen, Hörvermögen, Sprache und Kognition betreffen. Sie können dauerhaft, zeitlich begrenzt oder situativ sein.

Accessibilty ist ein Kernbereich der UX. Und von B2B.
Wenn wir Anwendungen gestalten, ohne Barrierefreiheit zu berücksichtigen, können schwerwiegende Fehler passieren. So sind beispielsweise 12,1 %* der erwerbstätigen Bevölkerung funktionale Analphabeten – sie sind perfekt in der Lage, ihren Beruf auszuüben, teilweise sogar in Bereichen mit starkem Fachkräftemangel.
Betrachten wir folgendes Szenario: Wir entwickeln eine Anwendung für Lkw-Fahrerinnen und -Fahrer. Auf den ersten Blick mag es absurd erscheinen, in diesem Kontext Barrierefreiheit für Blinde oder Sehbeeinträchtigte zu berücksichtigen. Tatsächlich ist dies jedoch ein Bereich, in dem diese Berufsgruppe stark profitieren kann, wenn wir einfache Accessibility-Regeln für Blinde anwenden:
- Jeder vierte* Lkw-Fahrer ist ein funktionaler Analphabet.
- Im europäischen Kontext kommt hinzu, dass einige Fahrer kein Deutsch sprechen.
- Die Augen sind in diesem Beruf per se durch das Fahren „belegt“. Möglicherweise wird bereits eine weitere Anwendung verwendet, wie etwa ein Navigationsgerät.
(Quelle zu den Zahlen: https://leo.blogs.uni-hamburg.de/)
Wenn wir darauf achten, dass Blinde eine Anwendung nutzen können, geht es technisch darum, sogenannte Screenreader zugänglich zu machen. Das bedeutet, dass sich sehbehinderte Nutzer Texte von einem Gerät vorlesen lassen. Das klingt zunächst einfach, aber der Code muss so geschrieben sein, dass der Screenreader erkennt, ob es sich um einen Navigationspunkt, einen Inhaltstext oder einen Button handelt. Wer dies umsetzt, hat alle technischen Voraussetzungen geschaffen, damit Texte vorgelesen werden können.
Auch B2B ist geprägt von Barrierefreiheit
Als langjähriges Mitglied im SAP AppHaus Network folgen wir dem Human-centered Approach to Innovation. Der Nutzer steht also immer im Mittelpunkt unseres Handelns. Im Gestaltungsprozess einer Anwendung bedeutet das für uns (nach Kat Holmes): Ausgrenzung identifizieren, von Diversität lernen, für eine Person lösen und auf viele Personen ausweiten. Hier kommen einige Beispiele aus unserer täglichen Arbeit bei sovanta, die zeigen, wie wichtig die Barrierefreiheitsrichtlinien für die Nutzer sind:
- In der Design-Phase für eine mobile Anwendung für Vorarbeiter auf einer Baustelle fiel uns im UX Research (also der Befragung und Beobachtung) auf, dass die Mobilgeräte alle durch eine Hülle geschützt sind, was das Display erheblich weniger kontrastreich machte. Hinzu kam, dass der Beruf im Freien ausgeübt wird und die Sonneneinstrahlung die Lesbarkeit auf dem Mobilgerät zusätzlich erschwerte. Zum Glück gibt es die Web Content Accessibility Guidelines (WCAG), die sich mit dem Thema Kontrast befassen und auf Menschen mit Sehbehinderungen abzielen. Diese Richtlinien helfen uns als UX-Designer, barrierefreie Anwendungen zu gestalten.
- In einem Projekt für Lagerarbeiter in einem Kühlhaus haben wir beim UX Research schnell bemerkt, dass alle Handschuhe trugen. Ein scheinbar offensichtlicher Punkt, der jedoch bei der Planung einer papierlosen Lageranwendung für ein Tablet komplett übersehen wurde. Letztlich sind Handschuhe nur eine temporäre Einschränkung der Feinmotorik, und auch hier fanden wir wertvolle Empfehlungen in den WCAG-Richtlinien, die für das passende UX-Design berücksichtigt werden sollten.
- Ab einem Alter von etwa 45 Jahren tritt bei fast allen Menschen Altersweitsichtigkeit auf. Dies betrifft alle Bildschirmarbeitsplätze: Die Möglichkeit, Schriftgrößen in einem responsiven Design – das sich fließend anpasst – größer zu stellen, bedeutet, dass die Anwendung möglicherweise ohne Brille genutzt werden kann.
- Fast 9 % der Männer und 1 %* der Frauen haben eine Farbsehschwäche. Viele Apps stützen jedoch ihre Validierungs- und Fehlermeldungen stark auf Rot und Grün. Ein Dashboard, das Farbsehschwächen in seinen Diagrammen nicht berücksichtigt, kann tatsächlich unbenutzbar werden.
(Quelle zu den Zahlen: https://gesund.bund.de/farbenblindheit)
Gute Nachricht: SAP Fiori steht für Barrierefreiheit
Es gibt tatsächlich nur wenige Anwendungsfälle, bei denen es nicht wichtig ist, sich mit dem Thema Barrierefreiheit auseinanderzusetzen. SAP-Kunden steht mit SAP Fiori ein ausgereiftes Designsystem zur Verfügung, das sich sowohl auf Framework- als auch auf App-Ebene an den WCAG 2.2-Richtlinien orientiert. Möchten Sie wissen, wie Sie Fiori erfolgreich einsetzen können? Kommen Sie gerne auf uns zu.



